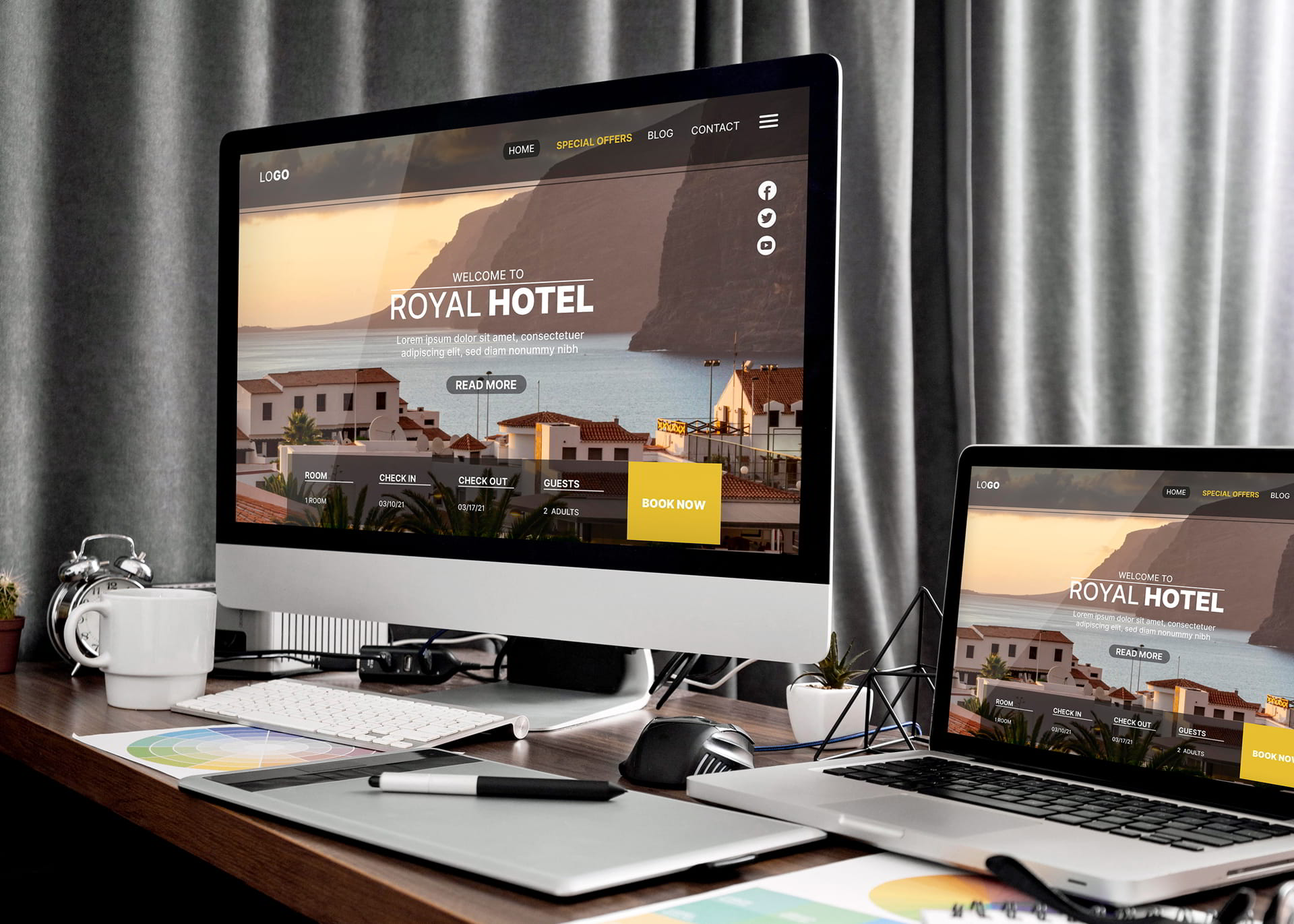
Komplexní webové řešení
Zabýváme se tvorbou profesionálních webových stránek, které našim klientům pomáhají v růstu a prezentování svého podnikání. S každým zákazníkem hledáme jedinečná řešení, která zahrnují více možností pro webové stránky od jednostránkových microsite, přes cenově dostupné šablonové řešení až po tvorbu rozsáhlých webových stránek na míru pro služby i e-shop.
Náš tým zkušených profesionálů vám rád pomůže navrhnout takové webové řešení, které bude pro vaše podnikání atraktivní, funkční, optimalizované pro vyhledávače a zároveň splní nejnovější trendy a nároky na moderní web.
- Atraktivní a funkční webové řešení
- Získání nových zákazníků a konverzí
- Struktura webu kompatibilní se všemi typy prohlížečů
Mikrostránky
Posuňte své podnikání díky profesionálům!
Naši specialisté pomáhají již několik let podnikatelům a firmám všech velikostí k dosažení jejich obchodních cílů. Máme za sebou mnoho úspěšných projektů, a věříme, že i malá firma může konkurovat velkým hráčům.
- Individuální přístup
- Zákaznický servis
- Dlouholeté zkušenosti
- Férové ceny
- Pravidelný reporting
- Dodržení termínů
4.9/5
Google hodnocení
490+
Realizované projekty
128%
Roční růst
SEO
Vaši webovou stránku zvládneme optimalizovat tak, abyste získali první pozice ve vyhledávání.
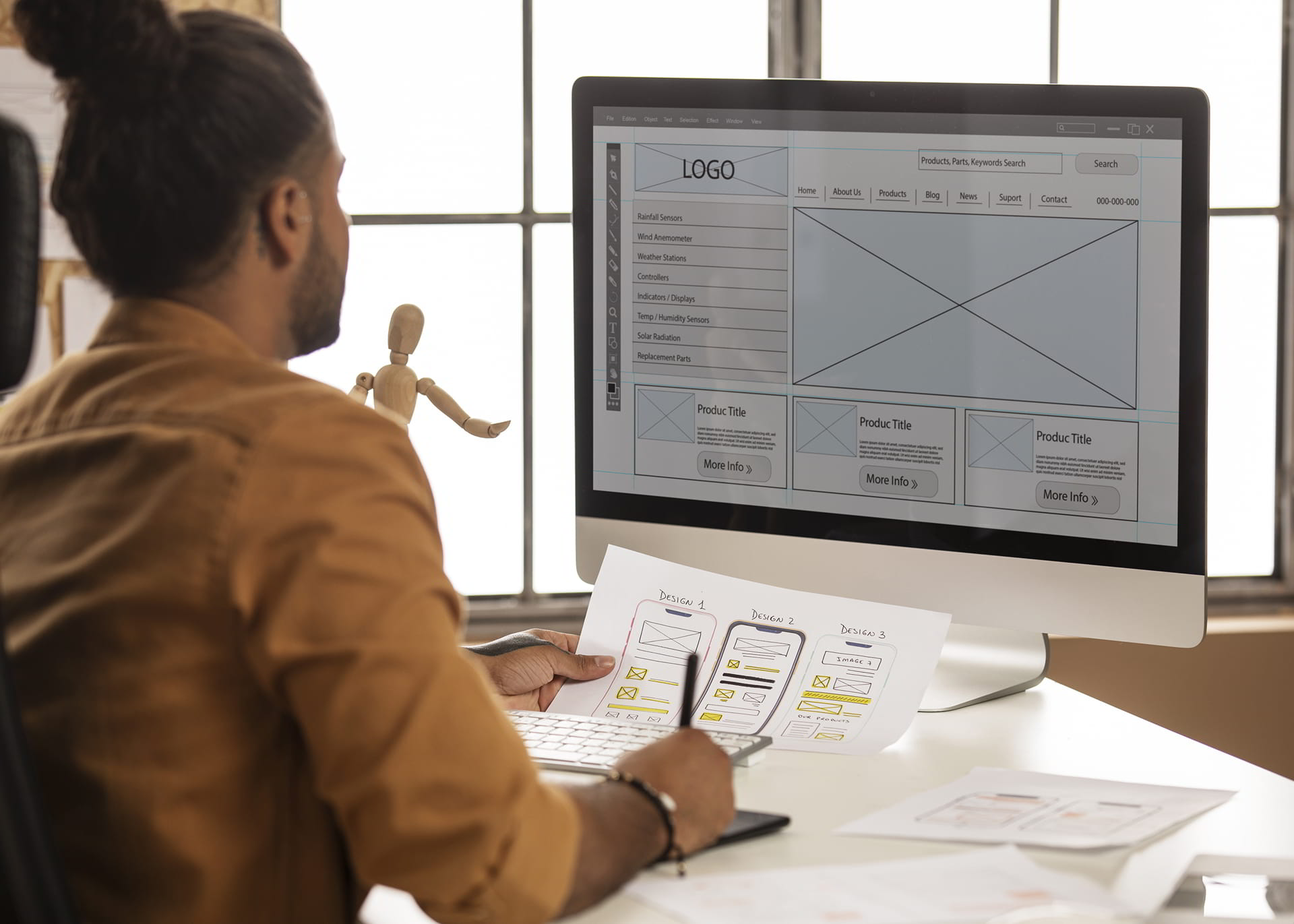
Moderní webdesign
Vytvoříme vám vizuálně atraktivní a originální design od loga a schématu po různé ikony a prvky.
Interaktivní prvky
Váš nový web rádi doplníme o rezervační systém, 3D vizualizace, online kalkulačky a jiné.
Jazykové mutace
Potřebujete mít vícejazyčný web? Naši vývojáři snadno zvládnou doplnit na web vícero jakýchkoliv jazyků.
Kybernetická bezpečnost
Naše agentura klade 100% důraz na zabezpečení webu před hackery a kybernetickými hrozbami.
Záloha a obnova dat
Již od počátku vývoje implementujeme automatickou zálohu dat pro snadnou a rychlou obnovu.
Získejte konkurenční výhodu!
K novému webu vám rádi poskytneme rozšířené služby, které vám dodají konkurenční výhodu a zároveň vám pomohou nakopnout online podnikání jakéhokoliv zaměření.
Profesionální tým
Vytvoření identity značky, digitálních a tištěných materiálů, které jasně komunikují.
Pracujte chytře a efektivně
Vytváření identit značky, digitálních a tištěných materiálů, které jasně komunikují
Nově vybrané reference
Časté otázky a odpovědi
Tvorba webu začíná prvotní konzultací, kdy si ujasníme potřeby a cíle webové stránky. Poté naši specialisté navrhnou design a pustí se do vývoje a programování. Po dokončení si vše schválíme a následně web po důkladném testování uvedeme do provozu.
Tvorba webu začíná prvotní konzultací, kdy si ujasníme potřeby a cíle webové stránky. Poté naši specialisté navrhnou design a pustí se do vývoje a programování. Po dokončení si vše schválíme a následně web po důkladném testování uvedeme do provozu.
Jednoduché weby ze šablony mohou být hotové během pár týdnů, pokročilé a rozsáhle weby na míru nebo e-shopy mohou trvat i několik měsíců.
Webové stránky a jiné služby nabízíme po celé ČR. Veškeré záležitosti můžeme vyřešit telefonicky, online nebo osobně po předchozí domluvě.
Ano, po vytvoření webu je možné provádět průběžné aktualizace a úpravy. O veškeré editace se může postarat náš tým, případně vám pošleme přesný návod na správu webu, abyste mohli veškeré změny provádět samostatně.
Pro vaše webové stránky jsme schopni vytvořit jakékoliv jazykové mutace, které bude možné snadno přepínat.
Po vytvoření webu je vám náš tým i nadále k dispozici. Rádi vám pomůžeme v případně technických problémů, dodatečných změn na webu apod. Stačí nás kdykoliv kontaktovat.
V rámci dalších služeb nabízíme také SEO. Naši specialisté mohou následně optimalizovat váš web, čím získáte vyšší pozice ve vyhledávání. Pro SEO jsou vhodné také jednostránkové Microsite, které jsou perfektně optimalizované pro konkrétní lokalitu a cílovou skupinu.
pracujeme














Kontaktní formulář


My, společnost Expert Dev, s.r.o., IČ: 08511144 používáme soubory cookies a další údaje k zajištění funkčnosti webu a s Vaším souhlasem i mj. k personalizaci obsahu našich webových stránek. Kliknutím na tlačítko „Souhlasím“ souhlasíte s využívaním cookies a dalších údajů vč. jejich předání pro zobrazení cílené reklamy na sociálních sítích a reklamních sítích na dalších webech.
Funkční Vždy aktivní
Předvolby
Statistiky
Marketing
Nabídka služeb
Kontaktujte nás
+420 608 657 281
info@expert-dev.cz
Adresa kanceláře
třída Tomáše Bati 87
760 01 Zlín, Česká republika